- SwiftUI를 처음에 보면 드는 생각은 'iOS 개발하기 쉬워졌다 간편해졌다' 정도였다.
- 하지만 사용해볼수록 SwiftUI를 어느정도 이해하면서 깊게 사용하려면, Combine에 대한 이해는 필수적이라고 생각됐다.
- Combine은 애플에서 만든 프레임워크인데 'RxSwift의 애플 버전' 정도로 생각하면 된다고 많이들 한다.
Combine
- 그래서 Combine이 무엇이냐면, 그것은 Apple 공식 문서를 보면 자세히 알 수 있다.
- 요약하자면, Combine은 시간의 흐름에 따라 값을 처리하기 위한 Declarative Swift API를 제공하는 프레임워크인 것이다.
- 애플은 이미 Timer, NotificationCenter, Core Data 등에 Combine API를 적용했다.
- 그리고 새로운 SwiftUI 프레임워크에는 Combine을 더 쉽게 적용할 수 있도록 디자인 해놨다고 한다.
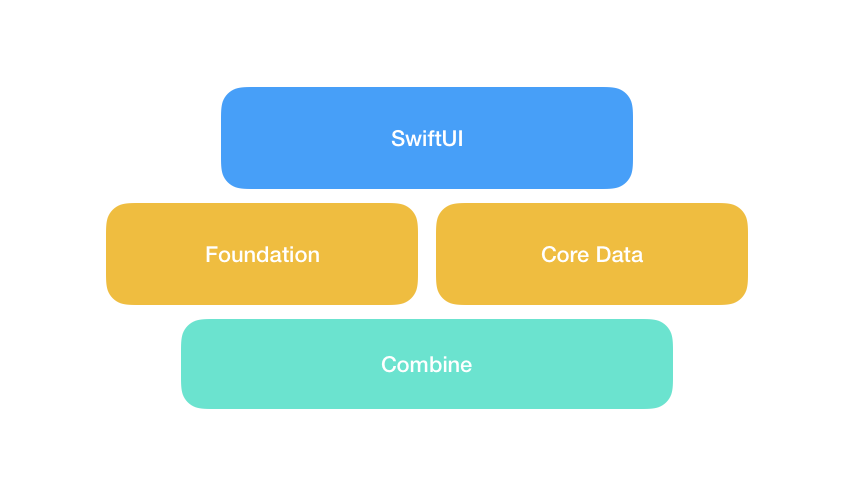
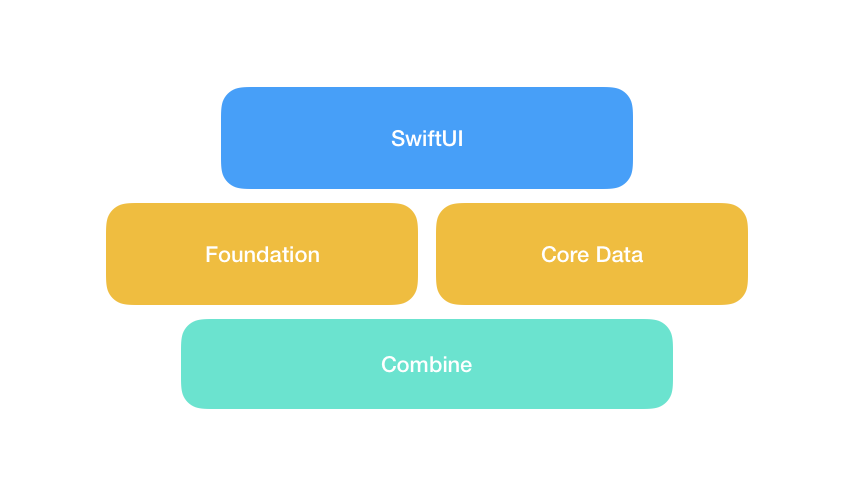
- Combine의 계층은 아래 그림과 같다.

Combine의 장점
- 기존 코드에 비해 Combine 코드가 좋은 이유가 무엇일까.
- 우선, Combine은 System Level에서 구현되어 있어, 애플이 아닌 다른 user는 사용하지 못하는 부분도 사용한다.
- 그리고 IBAction이나 delegate 같은 옛 방식을 사용하는 것보다 자동 구현이 많다.
- 또, 중첩된 클로저 같은 가독성이 안 좋은 기술을 제거하여 코드를 유지보수하기 쉽게 해준다.
- 결국, Combine은 필수가 아니지만 코드의 퀄리티를 높이는데 도움을 준다.
Asynchronous 프로그래밍
- Combine은 Asynchronous(비동기) 프로그래밍을 더 쉽고 안전하게 할 수 있게 해준다.
- 애플은 Asynchronous 프로그래밍을 이미 다음과 같은 것들에서 사용 중이다.
- NotificationCenter
- Delegate pattern
- Grand Central Dispatch
- Closures
var name = "Hohyeon"
print(name)
name = "Moon"
name += " Moon"
print(name)
- Asynchronous 프로그래밍은 다음과 같은 멀티 쓰레드 작업시 필요할 수 있다.
- 이 코드의 name 값이 상황에 따라 Hohyeon Moon이 될 수도 있고
- Moon Moon 될 수도 있기에 우리는 Asynchronous 프로그래밍이 필요하다.
마무리
- 다음 글에서는 Combine의 핵심 요소들에 대해 알아 볼 예정이다.
- 핵심 요소에는 publishers, subscribers 등이 있다.