- 페이스북의 React JS 라이브러리를 Github Pages에 호스팅하는 방법을 알아보는 글 입니다.
React JS란
- 웹은 기본적으로 front-end와 back-end로 나뉩니다.
- front-end는 client쪽의 작업을 말합니다.
- back-end는 server쪽의 작업을 말합니다.
- React JS는 페이스북에서 만든 프론트엔드 라이브러리입니다.
- React JS를 정확히 정의하려면 별도의 글을 써야할만큼 복잡하지만.
- 쉽게 말해 user interface 만드는 것을 도와주는 라이브러리입니다.
Github Pages란
- Github Pages는 정적인 페이지를 호스팅 해주는 서비스입니다.
- 많은 호스팅 서비스 중에 Github Pages를 선택한 이유는 다음과 같습니다.
- 호스팅하는 소스코드를 공개할 경우 무료입니다.
- 깃허브 리포지토리의 소스코드를 직접 호스팅해줍니다.
- 무료인것도 좋지만, 깃허브 리포지토리를 직접 호스팅해주는 것은 굉장한 강점입니다.
- 버전 관리 시스템인 Git을 통해 안정적으로 코드를 관리할 수 있습니다.
웹 앱 호스팅하기
- 이제 React JS로 만든 웹 앱을 Github Pages에 호스팅하는 방법을 알아보겠습니다.
- 준비사항 : 코드 에디터, Git, Node.js, npm, Github 계정
- 위 준비사항을 본인 컴퓨터에 준비해주세요.
- React JS 앱을 만들 디렉토리로 이동합니다.
$ cd /Users/username
$ npm install -g create-react-app
$ create-react-app appname
$ cd appname
$ npm start
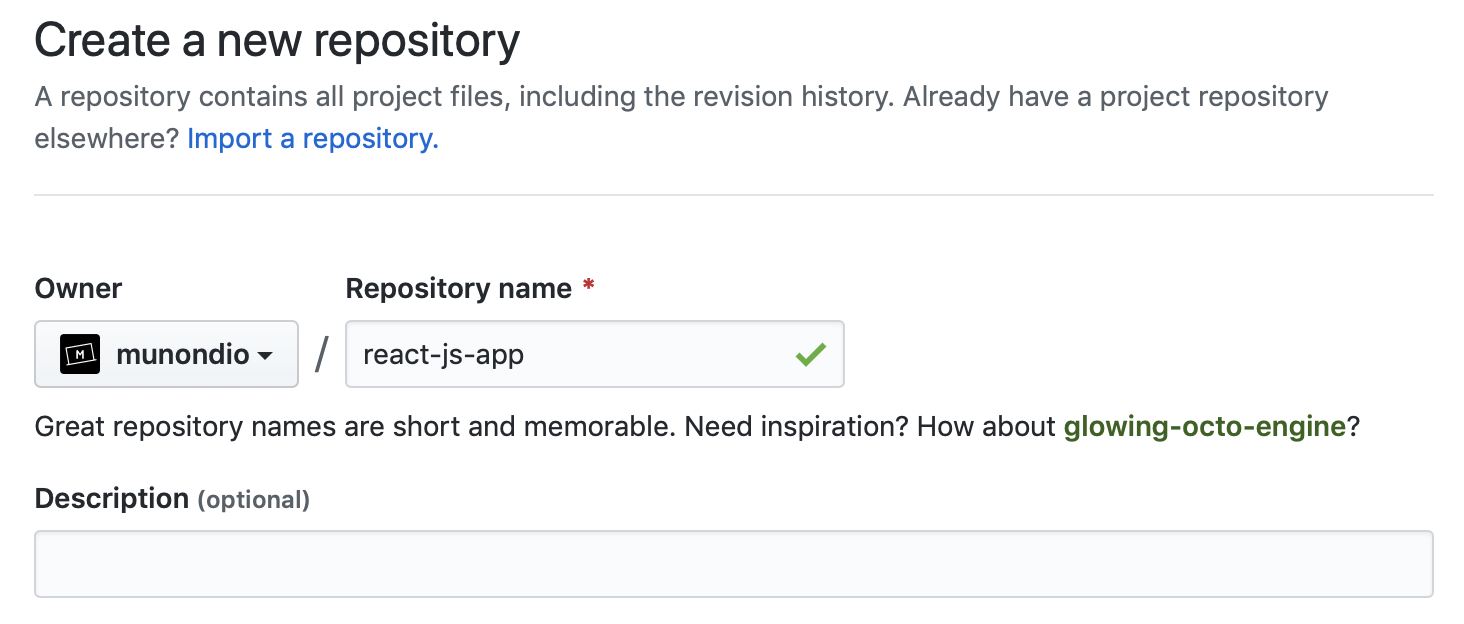
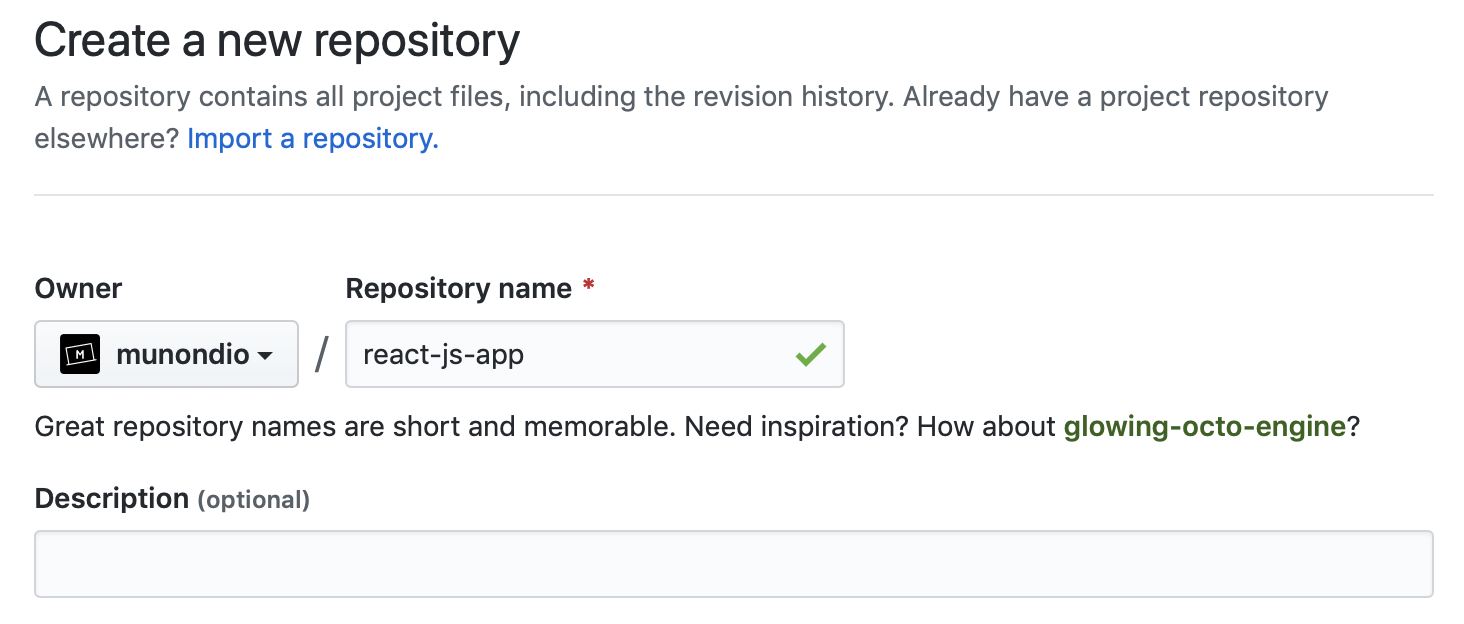
- 이제 Github에 새로운 리포지토리를 생성합니다.

- 로컬 React 프로젝트에 Git을 추가해 리포지토리로 만듭니다.
$ git init
$ git add .
$ git commit -m 'initial commit'
$ git remote add origin https://github.com/username/repository-name.git
$ git push origin master
- npm을 사용해 gh-pages 패키지를 설치합니다.
$ npm install --save gh-pages
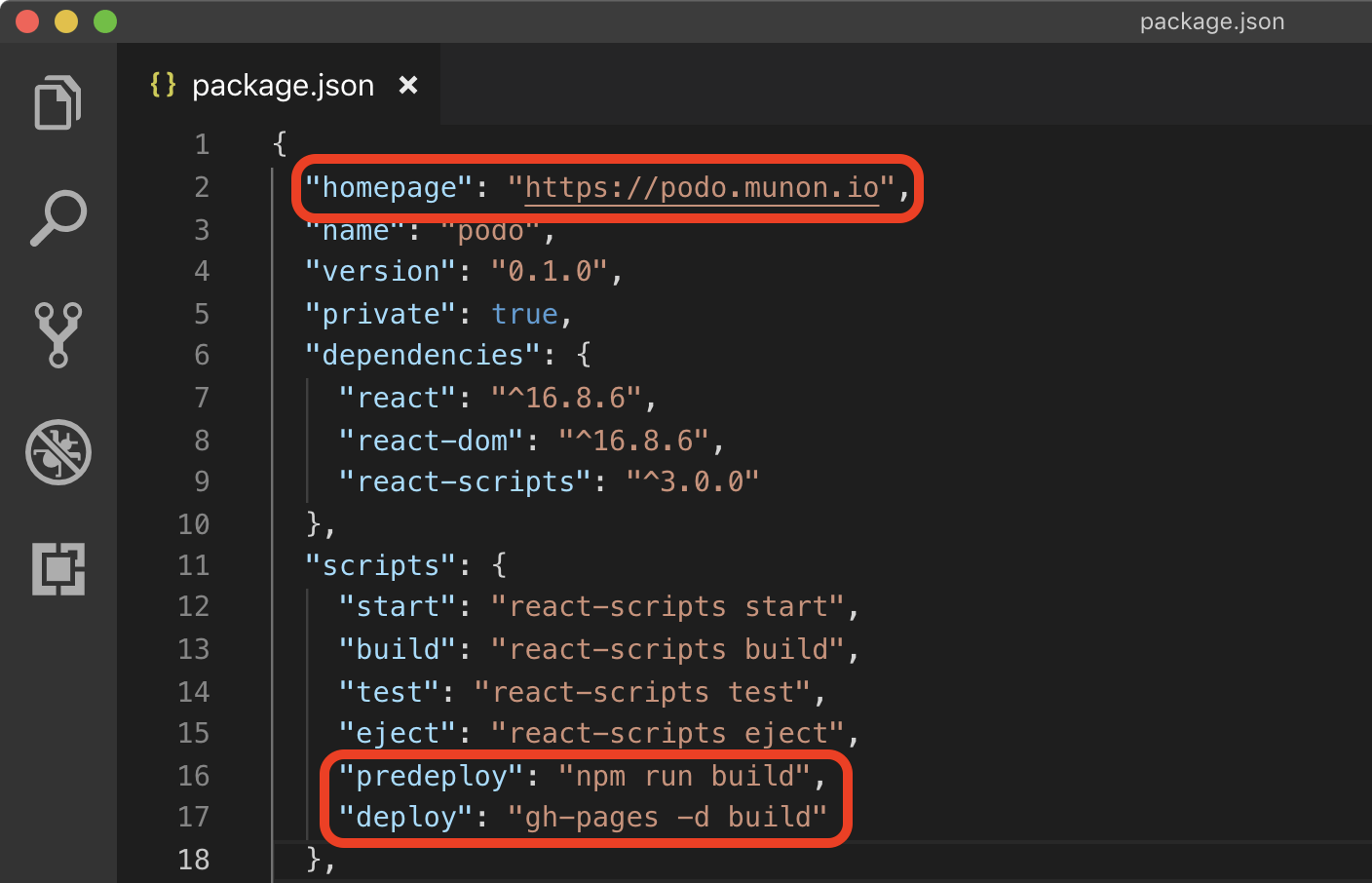
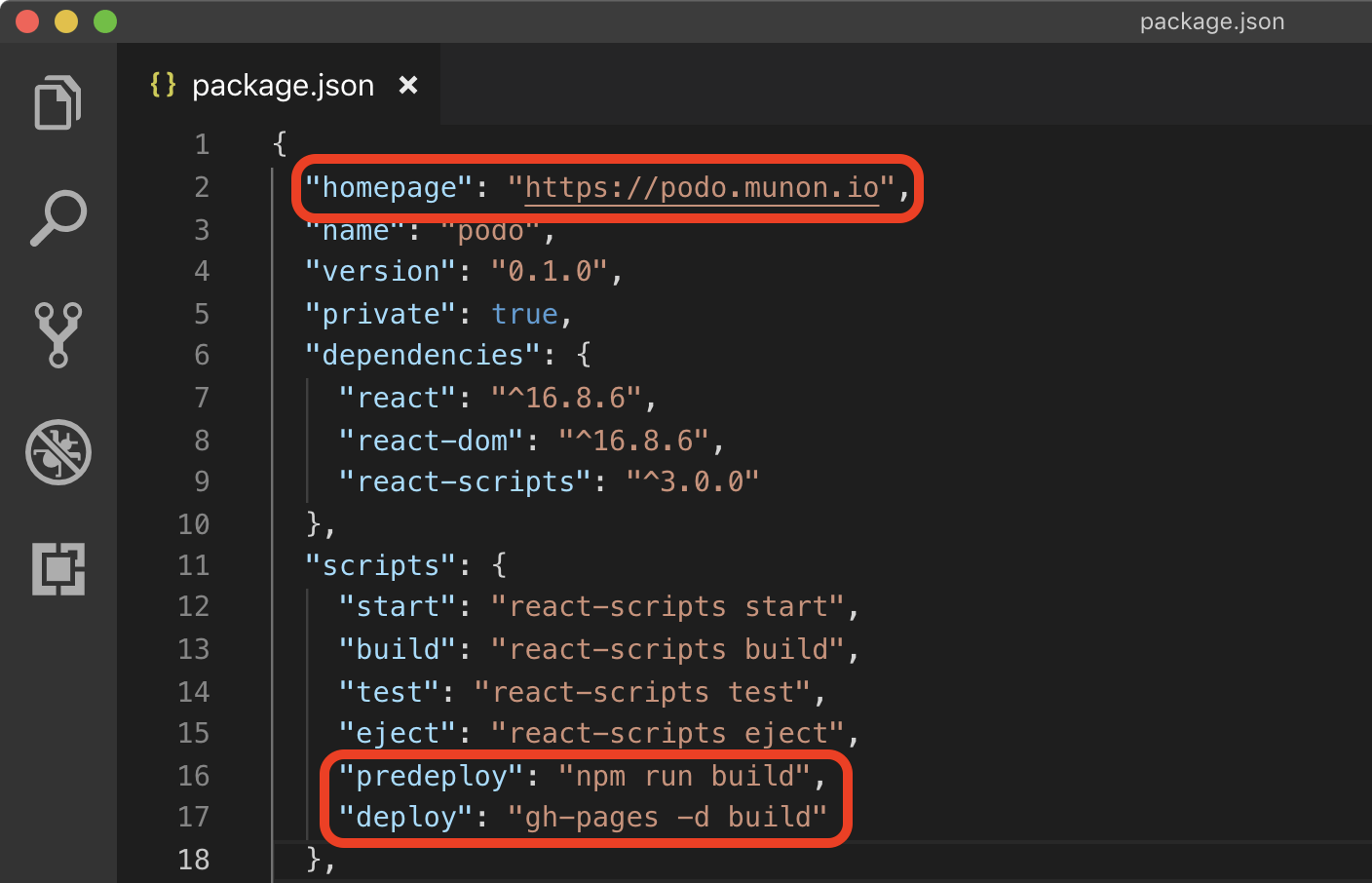
- React 프로젝트의 package.json 파일을 수정합니다.
- homepage 주소를 수정하고 predeploy와 deploy를 scripts에 추가합니다.

- 마지막으로 React 앱을 deploy합니다.
$ npm run deploy