- 이번에는 SwiftUI에서 Grid를 어떻게 사용하는지에 대해 알아보겠습니다.
GridItem

GridItem은 이름 그대로 SwiftUI의 Grid를 구성하는 Item 정도로 생각하면됩니다.- 다음과 같이
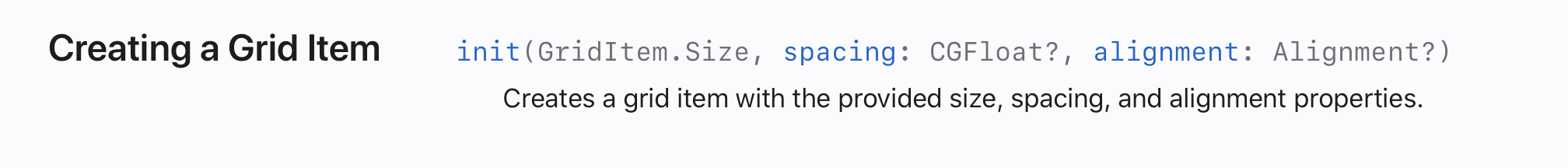
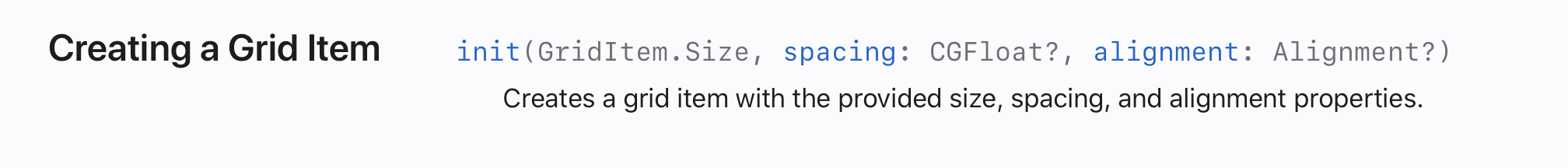
GridItem은 파라미터로 size, spacing, alignment를 받는데요.
spacing과 alignment는 여타 컴포넌트들과 마찬가지로 간격과 정렬을 위한 파라미터입니다.- 반면,
size는 GridItem.Size Enum 타입으로, fixed, flexible, adaptive과 같이 다양한 옵션을 제공합니다.
fixed
private var columns: [GridItem] = [
GridItem(.fixed(50)),
GridItem(.fixed(50))
]
fixed는 가장 간단한 옵션으로, 정의한 크기 그대로 Item 크기를 설정합니다.
flexible
private var columns: [GridItem] = [
GridItem(.flexible(minimum: 100)),
GridItem(.flexible())
]
flexible 옵션은 정의한 Item 개수를 유지하기 위해 최선을 다합니다.- 하지만 공간이 충분하지 않으면 유연하게 새 row를 만듭니다.
flexible 옵션에 대한 minimum 및 maximum 크기도 지정할 수 있는데, 기본으로 10, infinity를 사용합니다.
adaptive
private var columns: [GridItem] = [
GridItem(.adaptive(minimum: 50, maximum: 150))
]
adaptive 옵션은 지정한 minimum 크기로 가능한 많은 항목을 채우려고 하고 maximum까지 늘어날수 있습니다.- 그렇기에 정의한 Item 개수를 따르지 않습니다.
LazyHGrid
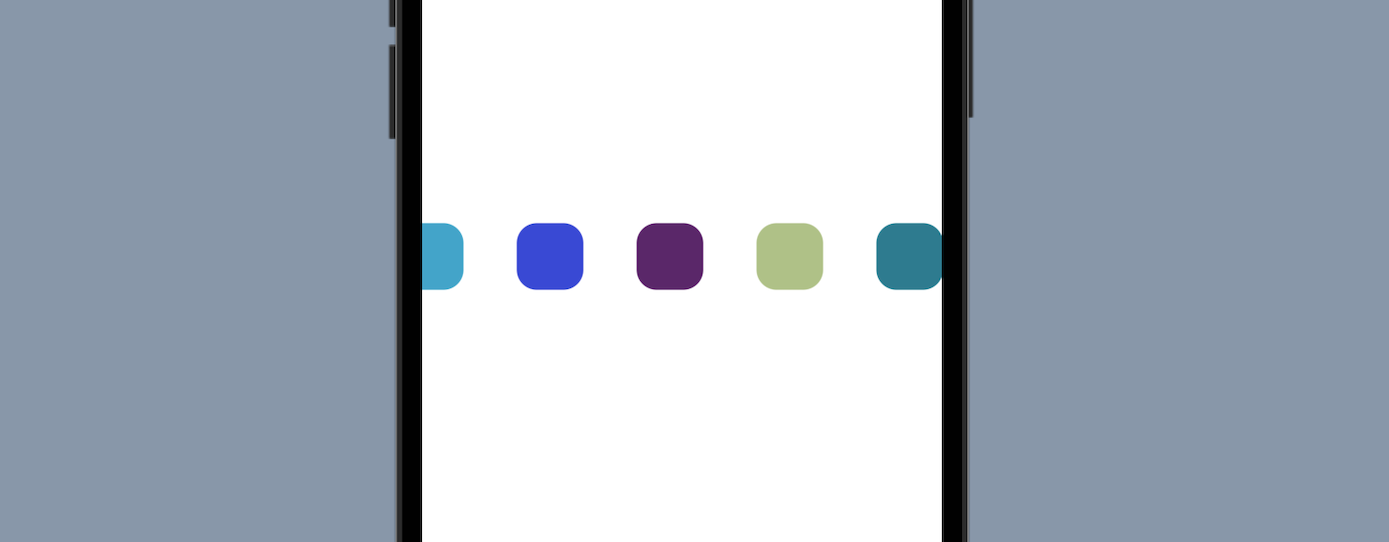
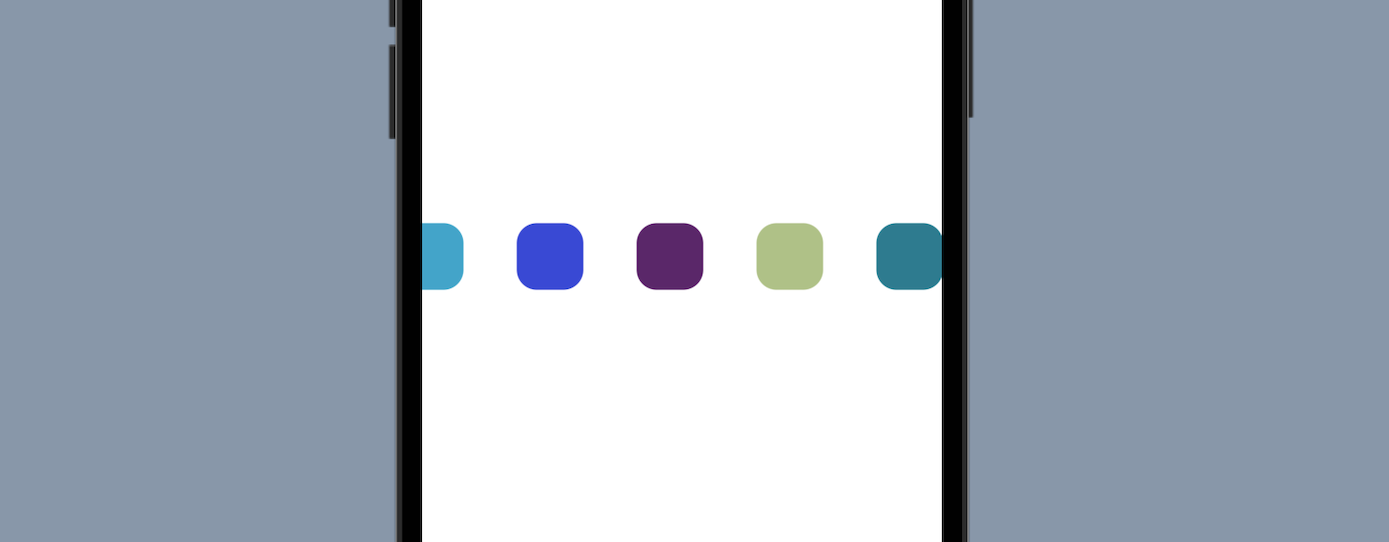
- 우선, 가장 간단한 fixed size 옵션의 GridItem row를 통해 LazyHGrid를 구현해보겠습니다.
- 가로 형태의 ScrollView 안에 LazyHGrid를 위치하게 하고, ForEach 문으로 Grid 안의 요소를 Color로 채워넣어 봤습니다.
struct ContentView: View {
var rows: [GridItem] = Array(repeating: .init(.fixed(50)), count: 1)
var body: some View {
ScrollView(.horizontal) {
LazyHGrid(rows: rows, alignment: .center) {
ForEach((0...19), id: \.self) { _ in
Color(red: .random(in: 0...1), green: .random(in: 0...1), blue: .random(in: 0...1))
.cornerRadius(15)
.frame(width: 50, height: 50)
.padding()
}
}
}
}
}

LazyVGrid
- 그 다음은 flexible size 옵션의 GridItem column을 통해 LazyVGrid를 구현해보겠습니다.
- 세로 형태의 ScrollView 안에 LazyVGrid를 위치하게 하고, ForEach 문으로 Grid 안의 요소를 Color로 채워넣어 봤습니다.
struct ContentView: View {
var columns: [GridItem] = Array(repeating: .init(.flexible()), count: 2)
var body: some View {
ScrollView {
LazyVGrid(columns: columns) {
ForEach((0...19), id: \.self) { _ in
Color(red: .random(in: 0...1), green: .random(in: 0...1), blue: .random(in: 0...1))
.cornerRadius(15)
.frame(width: 150, height: 150)
.padding()
}
}
}
}
}

Grid
- 정적인 그리드 표현을 위해, iOS 16 이후부터 일반 Grid도 지원합니다.
- 아래 코드처럼
Grid와 GridRow를 사용하면 됩니다.
Grid {
GridRow {
Text("Hello")
Image(systemName: "globe")
}
GridRow {
Image(systemName: "hand.wave")
Text("World")
}
}
마무리
- 이렇게 해서 SwiftUI에서 어떻게 Grid를 사용하는지에 대해 알아봤습니다.