SwiftUI NavigationView와 NavigationStack
- 이번에는 SwiftUI의 NavigationView와 NavigationStack에 대해 알아보겠습니다.
Deprecated

NavigationView는 WWDC 22를 진행하며 deprecated 되었습니다.- 대신
NavigationStack이 생겼는데요. - 이는 애플이 조금 더 데이터 기반에 가까운 네비게이션 API를 제공하기 위함으로 보여집니다.
NavigationStack 만들기
- 기존의
NavigationView대신NavigationStack을 가장 높은 계층에 위치하게 해줍니다. - 그리고 기존의
NavigationLink를 사용해도 여전히 잘 작동합니다.
struct MainView: View {
let products: [Product]
var body: some View {
NavigationStack {
List(products) { product in
NavigationLink(product.title) {
DetailView(product: product)
}
}
.navigationTitle("Products")
}
}
}
struct DetailView: View {
let product: Product
var body: some View {
Text(product.detail)
.navigationTitle(product.title)
}
}
새로운 NavigationLink
- 여전히 작동은 잘하지만, 조금 더 데이터 기반의 코드를 작성해봅시다.
- 새로운
NavigationLinkinitializer는 데이터 값에 따른 링크 연결을 생성해줍니다. navigationDestination이라는 view modifier로 도착지 view를 특정 값에 따라 정의해줍니다.
struct MainView: View {
let products: [Product]
var body: some View {
NavigationStack {
List(products) { product in
NavigationLink(product.title, value: product)
}
.navigationTitle("Products")
.navigationDestination(for: Product.self) { product in
DetailView(product: product)
}
}
}
}
NavigationView 만들기
WWDC 22에서 NavigationView가 deprecated 되고 NavigationStack이 생겼습니다.
- NavigationView는 다음과 같이 만들 수 있습니다.
NavigationView {
// Views
}
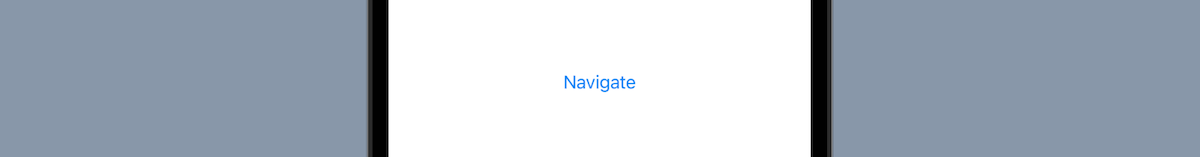
- NavigationView와 NavigationLink를 만들어봅시다.
- NavigationLink는 NavigationView의 다음 View로 넘어갈 수 있게 해주는 일종의 버튼입니다.
struct ContentView : View {
var body: some View {
NavigationView {
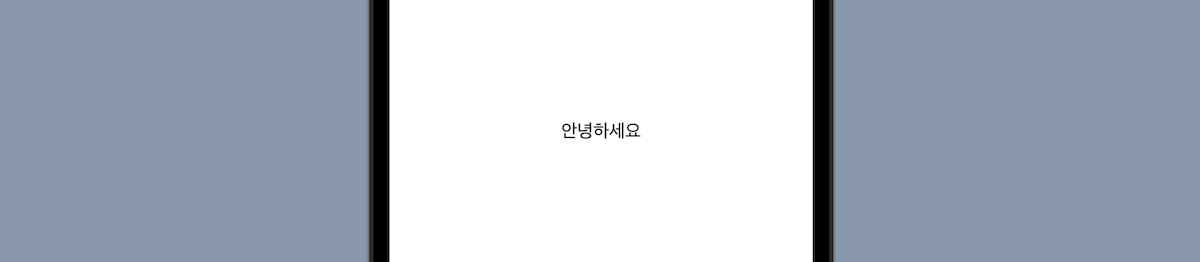
NavigationLink("Navigate") {
Text("안녕하세요")
}
}
}
}


DetailView 만들기
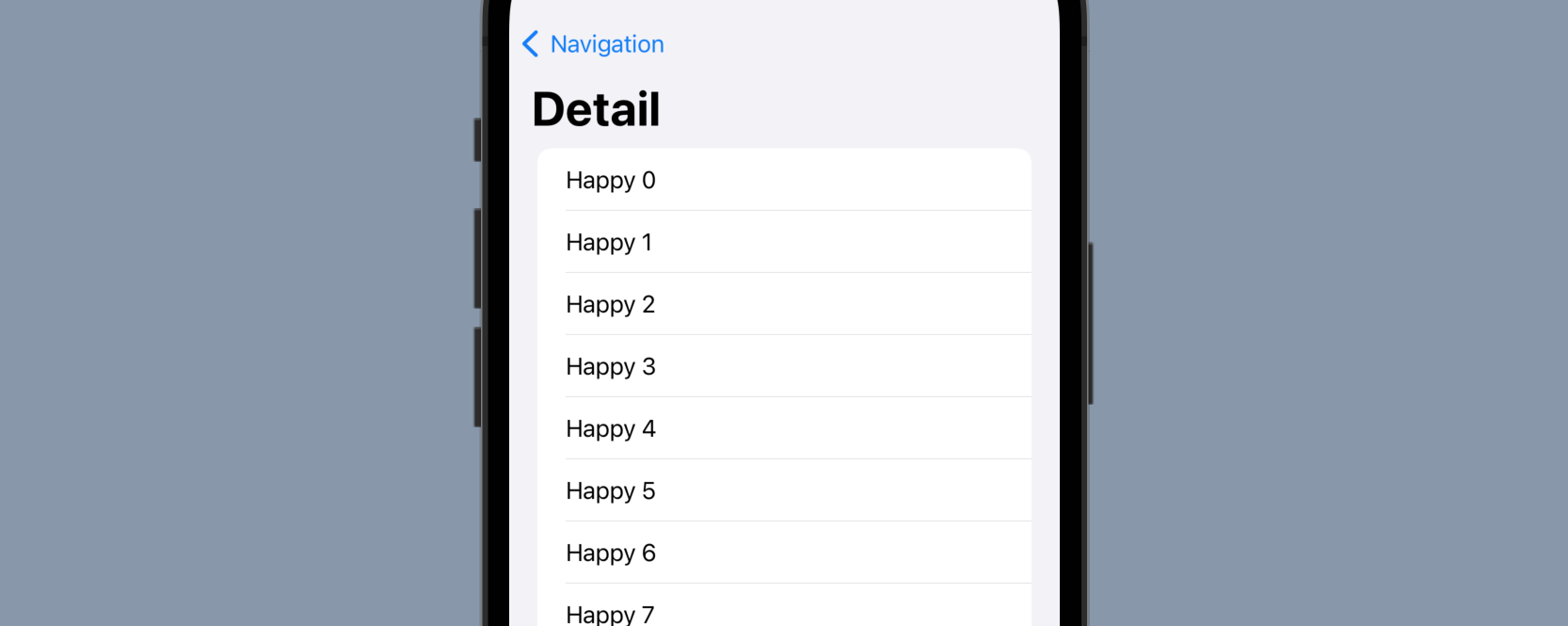
- 이제 Navigation 링크를 통해 이동할 Detail 뷰를 별도로 만들어봅시다.
struct DetailView: View {
var body: some View {
List {
ForEach(0...9, id: \.self) {
Text("Happy \($0)")
}
}
.navigationBarTitle("Detail")
}
}
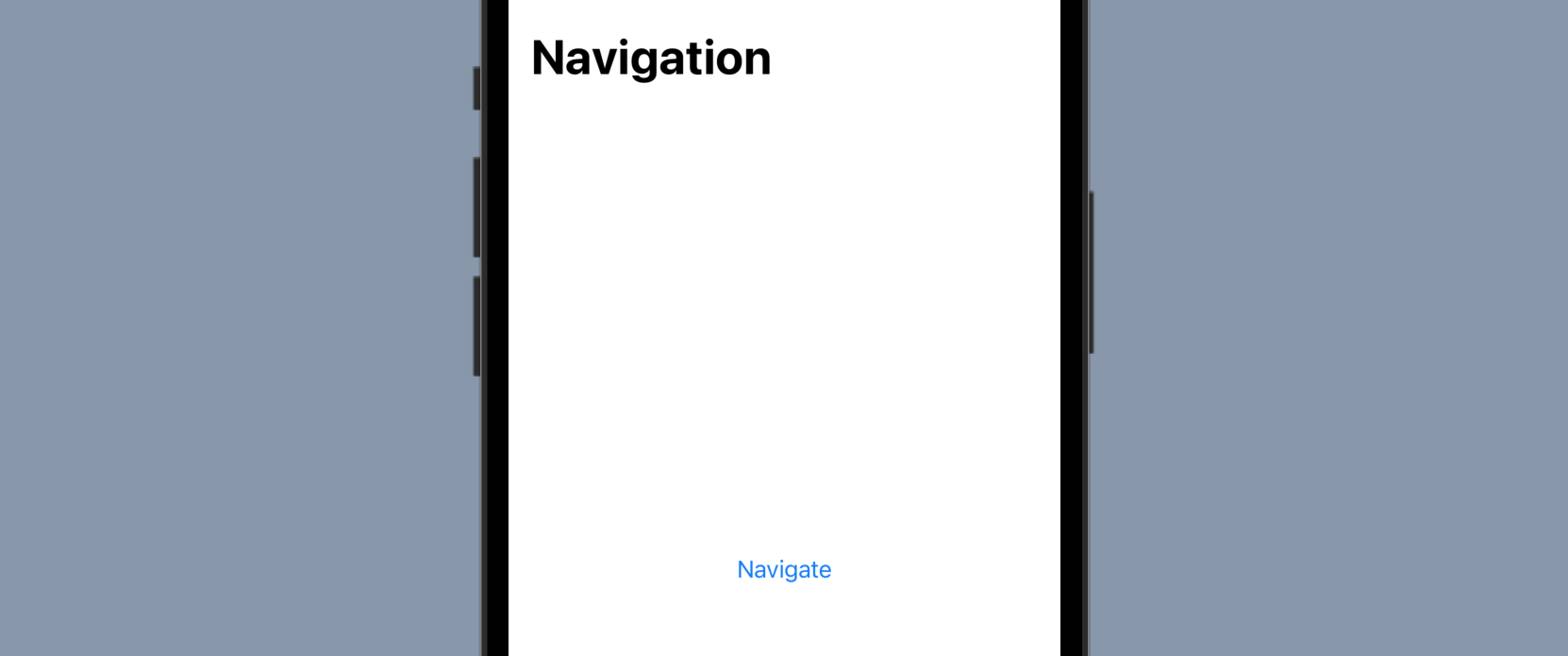
- 그리고 다음과 같이 NavigationLink의 destination 파라미터에 DetailView를 넣어줍니다.
- 이제 NavigationLink를 터치해보면, DetailView로 넘어갑니다.
struct ContentView : View {
var body: some View {
NavigationView {
NavigationLink("Navigate") {
DetailView()
}
.navigationBarTitle("Navigation")
}
}
}


Navigation Bar
- 앱을 사용할때 흔히 볼 수 있는 Navigation bar title도 다음과 같이 만들 수 있습니다.
struct ContentView : View {
var body: some View {
NavigationView {
Text("Hi")
.navigationBarTitle("Navigation")
}
}
}

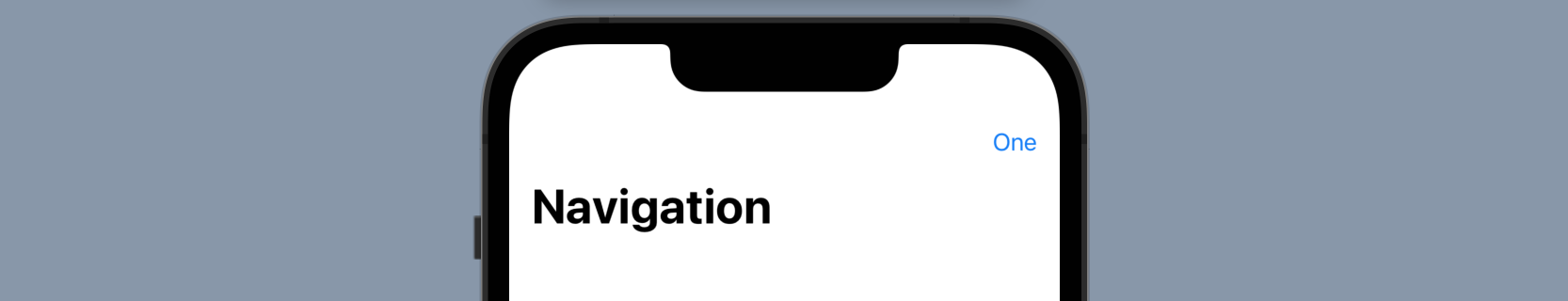
- 그리고 Navigation bar button도 다음과 같이 만들 수 있습니다.
struct ContentView : View {
var body: some View {
NavigationView {
Text("Hi")
.navigationBarTitle("Navigation")
.toolbar {
ToolbarItem {
Button("One") {}
}
}
}
}
}

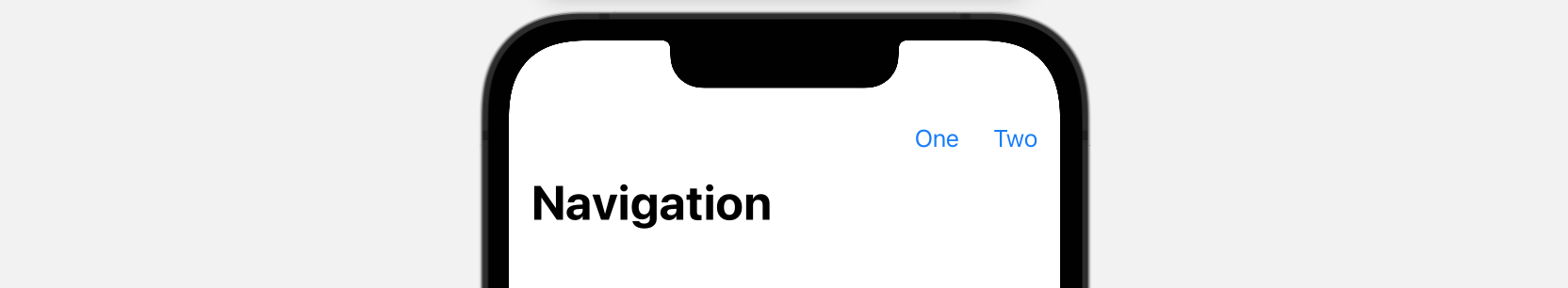
- 여러개의 Navigation bar button을 만들 수도 있습니다.
struct ContentView : View {
var body: some View {
NavigationView {
Text("Hi")
.navigationBarTitle("Navigation")
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button("One") {}
}
ToolbarItem(placement: .navigationBarTrailing) {
Button("Two") {}
}
}
}
}
}

마무리
- 이렇게 해서 SwiftUI에서는 NavigationView를 어떻게 만드는지에 대해 알아봤습니다.