- 이번 글에서는 Xcode의 기초 UI 디자인을 알아보도록 하겠다.
픽셀과 포인트
- 해상도에는 픽셀이라는 개념과 포인트라는 개념이 있다.
- 픽셀과 포인트는 비슷한듯 다른 개념이다.
- 픽셀은 실제 이미지 사이즈를 나타내고, 포인트는 화면에 표시되는 이미지 사이즈를 나타낸다.
- 픽셀 = 포인트 x 비율
- 즉, 여러 포인트가 모여 하나의 픽셀을 나타내게 되는 것이다.
레티나 디스플레이
- 애플의 레티나 디스플레이가 밀집된 포인트의 대표적인 예시이다.
- 여러 포인트가 밀집되어 하나의 픽셀을 나타내면 무엇이 좋냐면,
- 이미지를 더욱 디테일하게 표현할 수 있어 더욱 생생하게 우리 눈에 보인다.

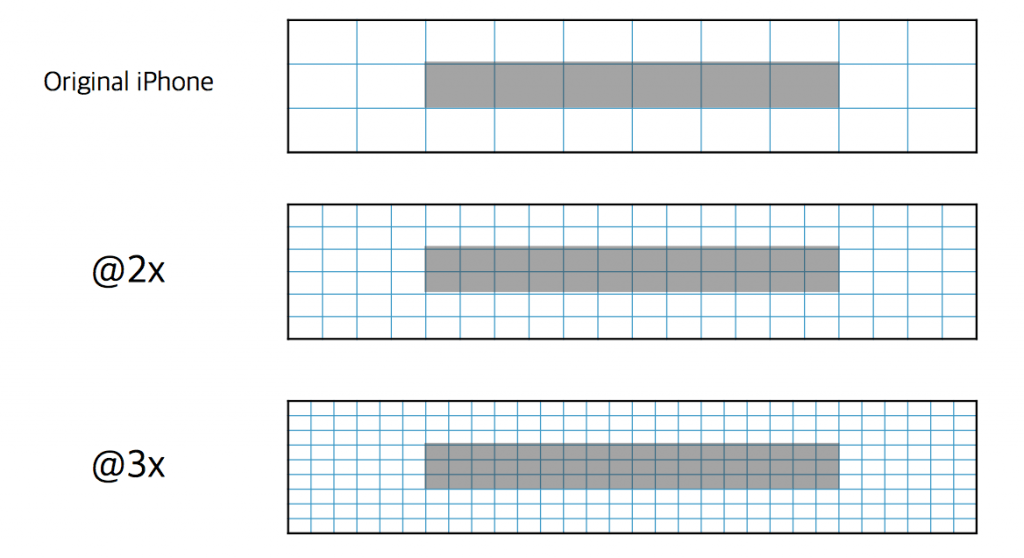
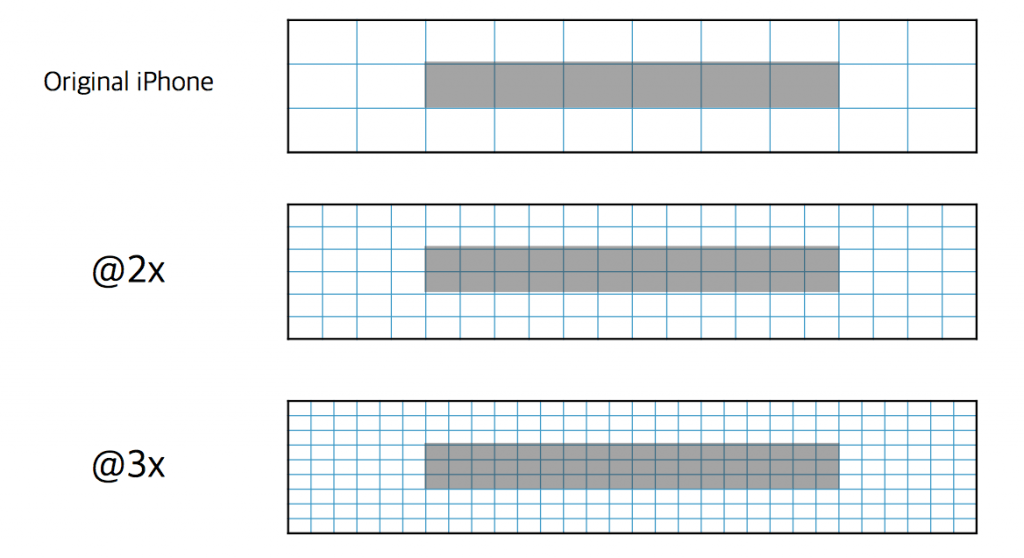
- @2x는 2개의 포인트가 하나의 픽셀을 구성하는 것이고,
- @3x는 3개의 포인트가 하나의 픽셀을 구성하는 것이다.
- 아이폰8 등 기존의 레티나 디스플레이가 @2x의 밀집도를 갖고 있고,
- 아이폰8 플러스 등 레티나 HD 디스플레이가 @3x의 밀집도를 갖고 있다.
좌표계
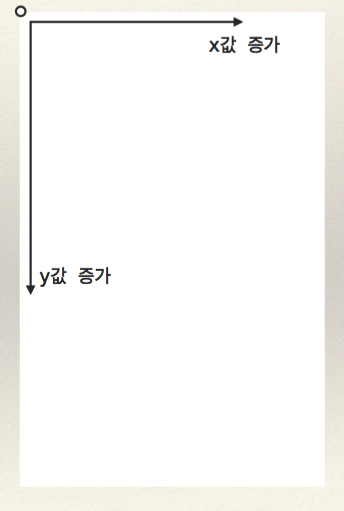
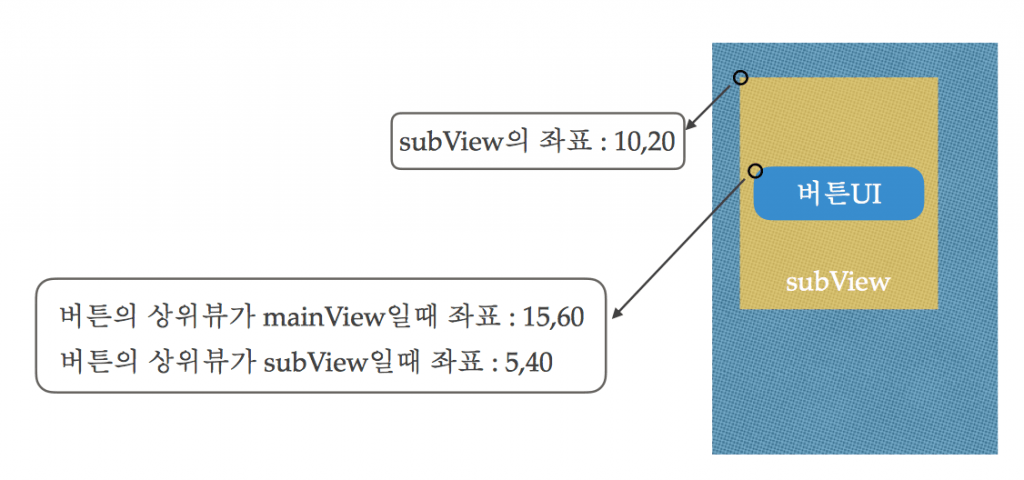
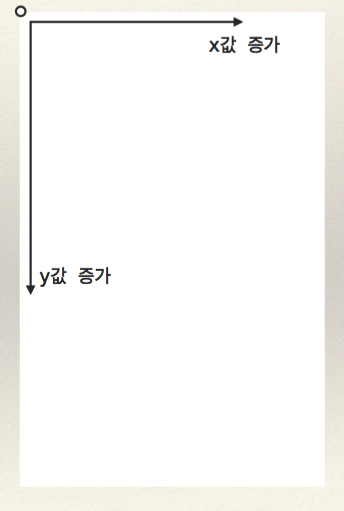
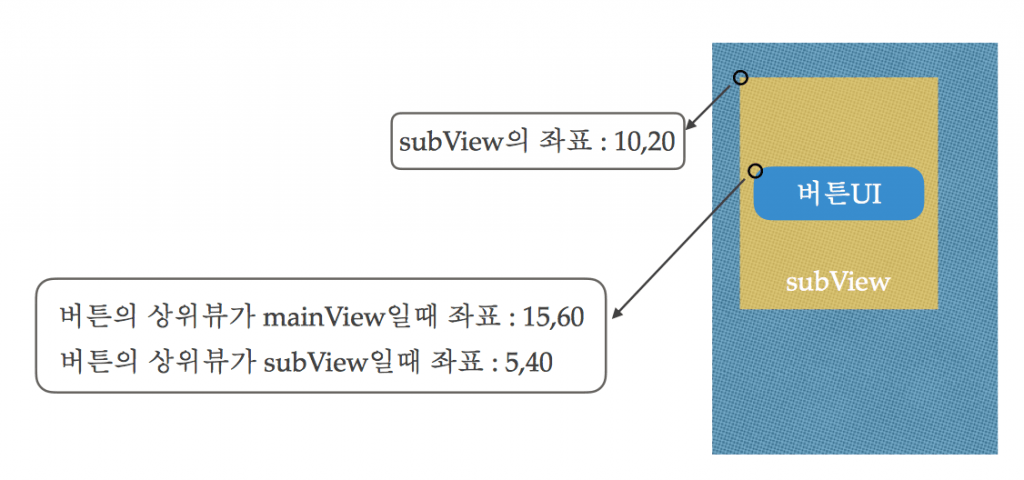
- 좌표계는 View 기준 좌측 상단이 (0,0)이다.

- View의 위치는 상대적으로 상위뷰를 기준으로 잡는다.

프레임워크란
- 프로그래밍에서 프레임워크란 특정 운영체제를 위한
- 응용 프로그램 표준 구조를 구현하는 클래스와 라이브러리의 모임이다.
- 대표적으로 애플에서 iOS를 위해 UIKit 프레임워크를 제공한다.
- 코코아터치 프레임워크에 추가된 UI 관련 기능의 클래스가 모여있는 프레임워크이다.

- 애플에서 제공해주는 구현된 클래스들은 Xcoded에서 Command + Shift + O 단축키를 통해 찾아볼 수 있다.
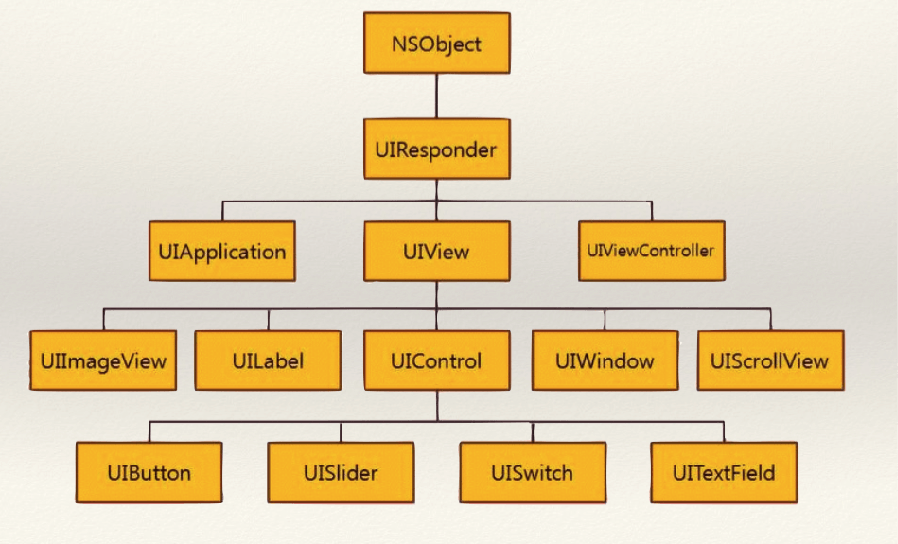
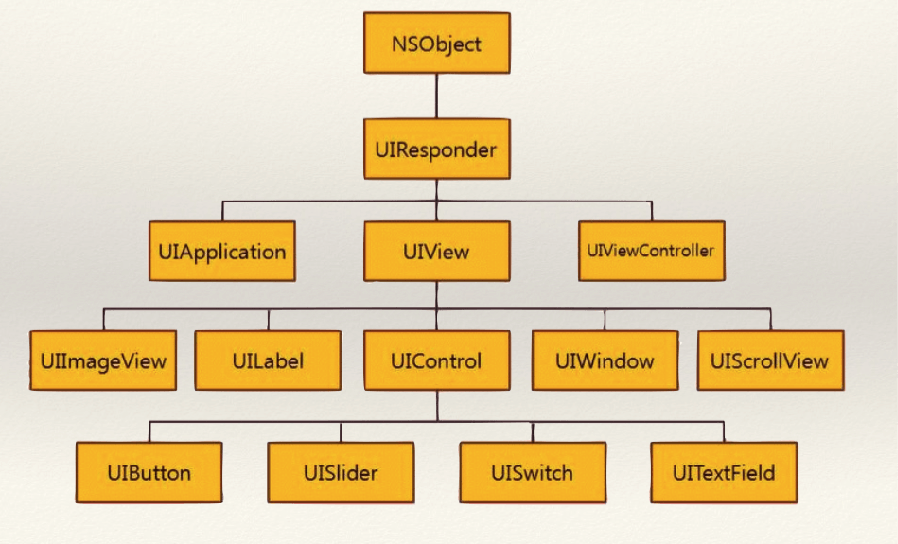
UIKit 구성 요소
- UIView는 가장 기본이 되는 View로, UIComponent들의 조합으로 화면이 구성된다.
- iOS 화면 구성은 UIView의 집합으로 되어 있다.
- 그 외에도, UILabel과 UIImageView 등 다양한 클래스가 존재한다.
UIKit 예제
let newView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
newView.backgroundColor = UIColor.green
self.view.addSubview(newView)
let newLb = UILabel(frame: CGRect(x: 0, y: 0, width: 100, height: 30))
newLb.text = "테스트"
newLb.textColor = UIColor.gray
newView.addSubview(newLb)
let newImgV = UIImageView(frame: CGRect(x: 5, y: 5, width: 90, height: 90))
newImgV.image = UIImage(named:"img.png")
newImgV.contentMode = UIViewContentMode.scaleAspectFit newView.addSubview(newImgV)