SwiftUI Picker 사용하기
- 이번에는 SwiftUI에서 Picker를 어떻게 사용하는지 알아보겠습니다.
Picker 역할
- SwiftUI의 Picker 뷰는 기존 UIPicker의 역할을 담당합니다.
- 내부적으로는 UIPicker와 UITableView를 동시에 관리한다고 합니다.
Picker 사용법
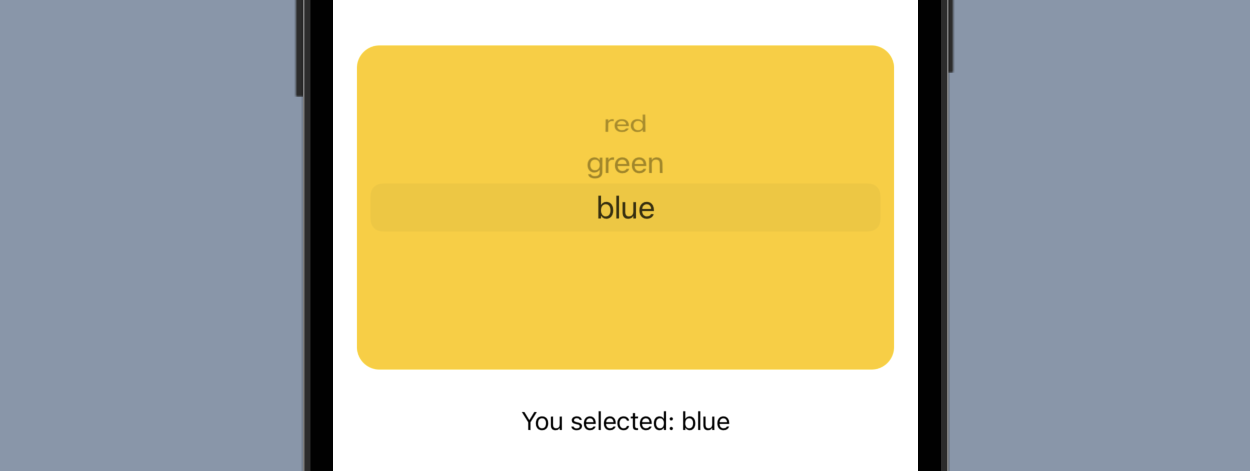
- 이렇게 Picker를 임의로 만들어봤는데요, 색상을 선택하는 wheel 스타일의 Picker 예시입니다.
- selection에는 $selectedColor를, label에는 안내하는 텍스트 뷰를, content에는 ForEach문으로 텍스트 뷰를 표시해봤습니다.
- 참고로, Picker의 label은 보이지는 않지만 VoiceOver 등에서 활용됩니다.
struct ContentView: View {
var colors = ["red", "green", "blue"]
@State var selectedColor = ""
var body: some View {
VStack {
Picker("Choose a color", selection: $selectedColor) {
ForEach(colors, id: \.self) {
Text($0)
}
}
.pickerStyle(.wheel)
.background(.yellow)
.cornerRadius(15)
.padding()
Text("You selected: \(selectedColor)")
}
}
}

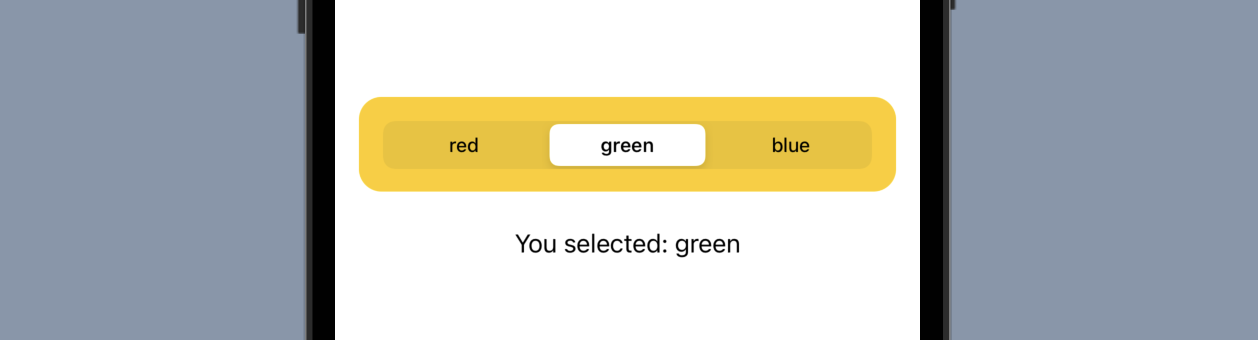
- 다음은 segment 스타일의 Picker 예시입니다.
struct ContentView: View {
@State var selectedColor = "color"
var colors = ["red", "green", "blue"]
var body: some View {
VStack {
Picker("Choose a color", selection: $selectedColor) {
ForEach(colors, id: \.self) {
Text($0)
}
}
.pickerStyle(.segmented)
.padding()
.background(.yellow)
.cornerRadius(15)
.padding()
Text("You selected: \(selectedColor)")
}
}
}

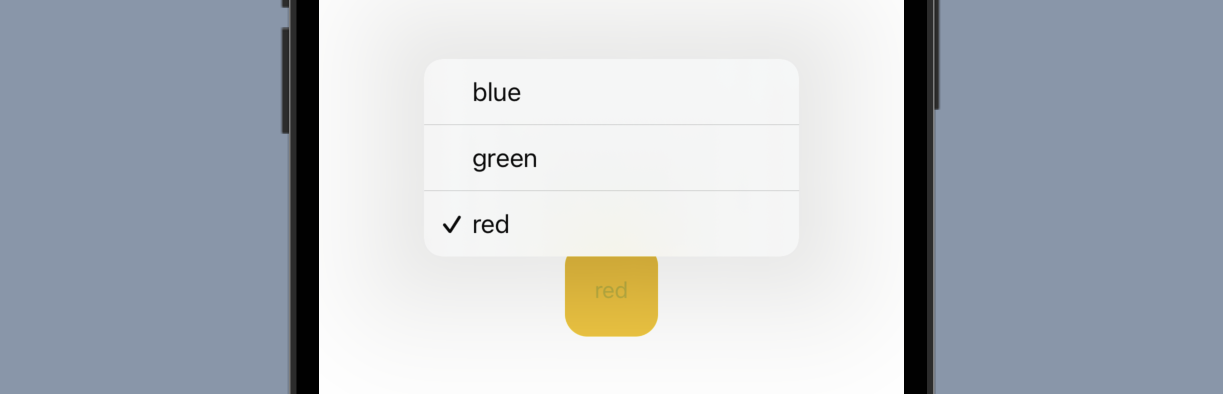
- 마지막으로 menu 스타일의 Picker 예시입니다.
struct ContentView: View {
@State var selectedColor = "color"
var colors = ["red", "green", "blue"]
var body: some View {
VStack {
Text("You selected: \(selectedColor)")
Picker("Choose a color", selection: $selectedColor) {
ForEach(colors, id: \.self) {
Text($0)
}
}
.pickerStyle(.menu)
.padding()
.background(.yellow)
.cornerRadius(15)
.padding()
}
}
}

DatePicker
- 다음으로는 Picker 중 날짜를 선택할수 있는 DatePicker에 대해 알아보겠습니다.
DatePicker에 title과 selection으로 각각String과Binding<Date>를 입력합니다.- 그리고
displayedComponents에 표기하고 싶은 컴포넌트 타입을 입력합니다.
struct ContentView: View {
@State var date = Date()
var body: some View {
DatePicker(
"Start Date",
selection: $date,
displayedComponents: [.date]
)
.padding()
.background(.yellow)
.cornerRadius(15)
.padding()
}
}
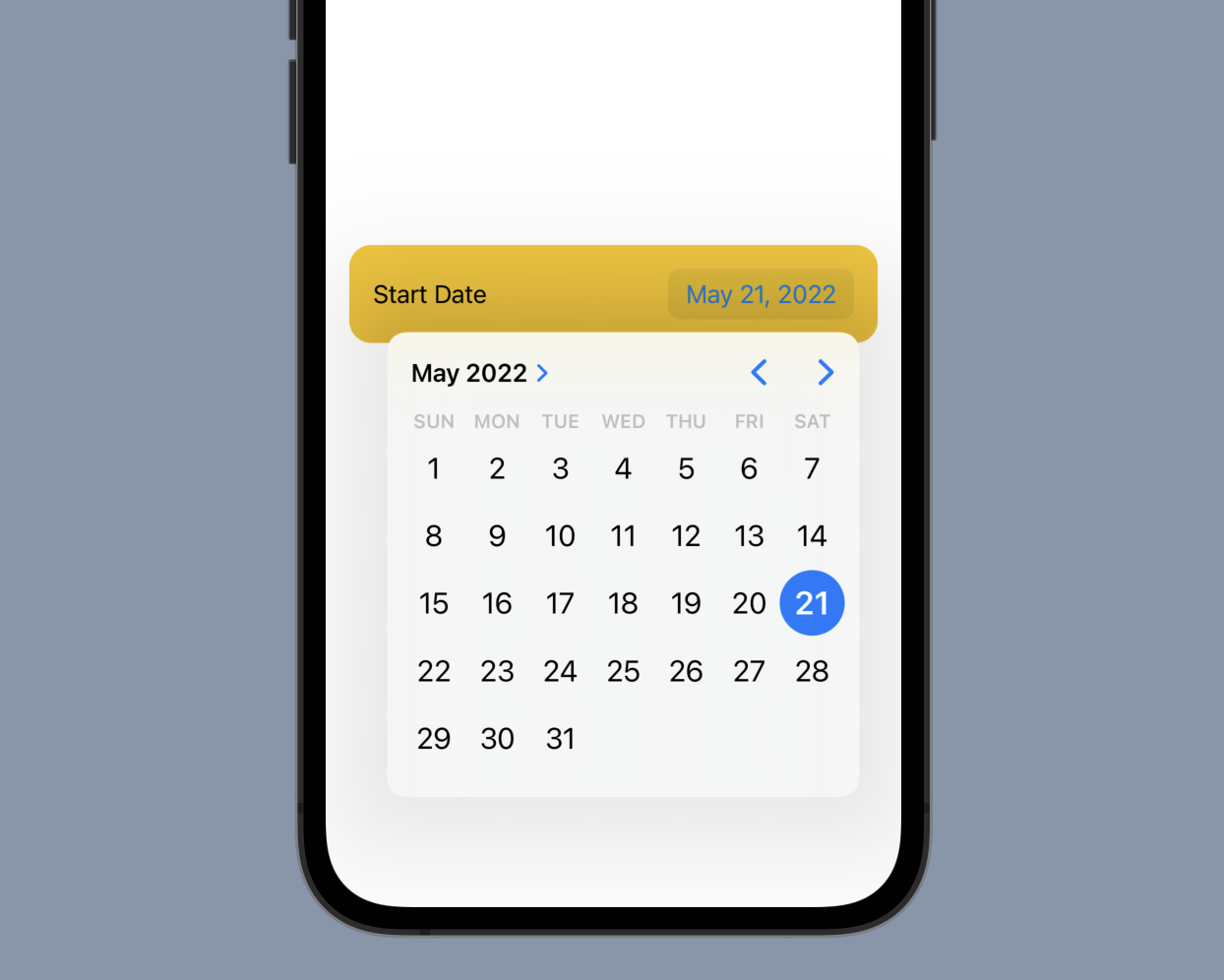
- 그러면 다음과 같이 날짜를 선택할수 있는 UI가 표시됩니다.

ColorPicker
- 다음으로는 Picker 중 색상을 선택할 수 있는 ColorPicker에 대해 알아보겠습니다.
ColorPicker에 title과 selection으로 각각String과Binding<Date>를 입력합니다.
struct ContentView: View {
@State var bgColor = Color.yellow
var body: some View {
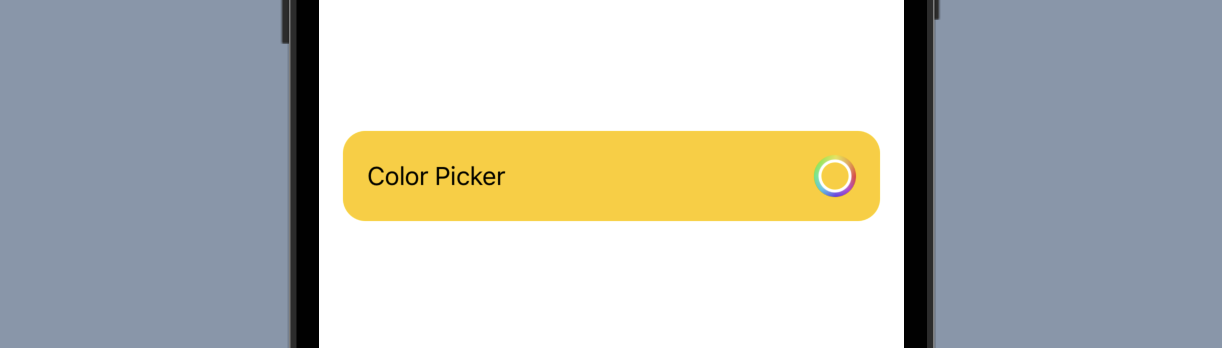
ColorPicker("Color Picker", selection: $bgColor)
.padding()
.background(.yellow)
.cornerRadius(15)
.padding()
}
}
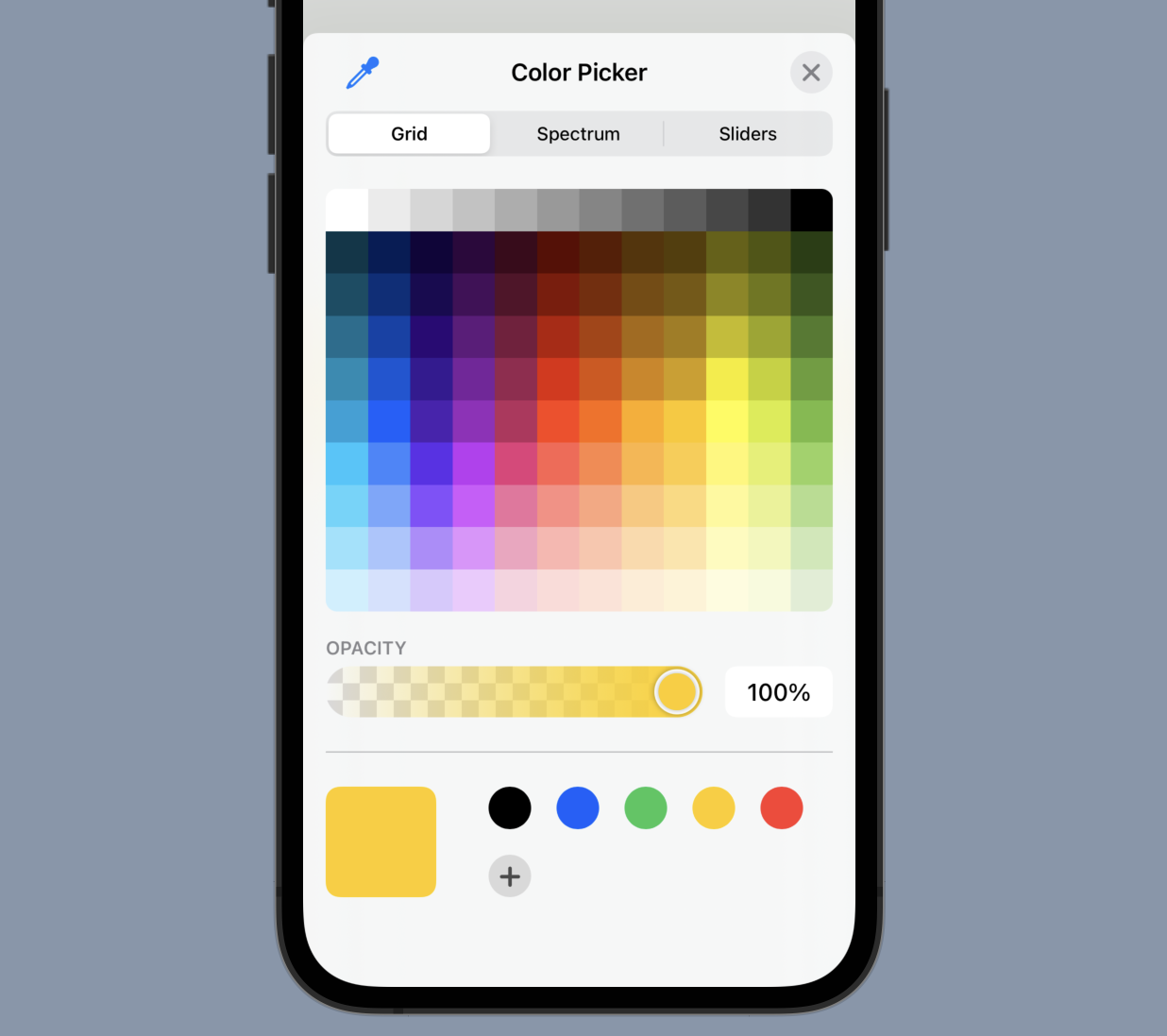
- 그러면 다음과 같이 색상을 선택할수 있는 UI가 표시됩니다.


마무리
- 이렇게 해서 SwiftUI에서 어떻게 Picker을 사용하는지 알아봤습니다.
