- 이번에는 SwiftUI에서 Slider와 Stepper를 어떻게 사용하는지 알아보겠습니다.
Slider 역할
- SwiftUI의
Slider는 UIKit의 UISlider와 같은 역할을 합니다.
Slider 사용법
- Slider에는 넣을 수 있는 여러 개의 파라미터가 있습니다.
- 그 중에서 가장 많이 사용하는 파라미터에 대해 알아보겠습니다.
Slider(value: ..., in: ..., step: ...)
- value: Binding 되는 값이 들어갑니다
- in: Slider의 범위를 설정해줍니다
- step: Slider의 단위를 설정해줍니다
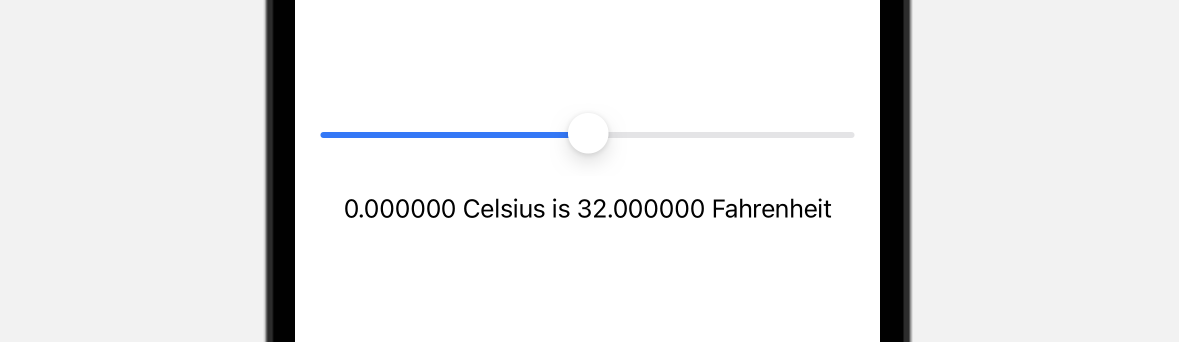
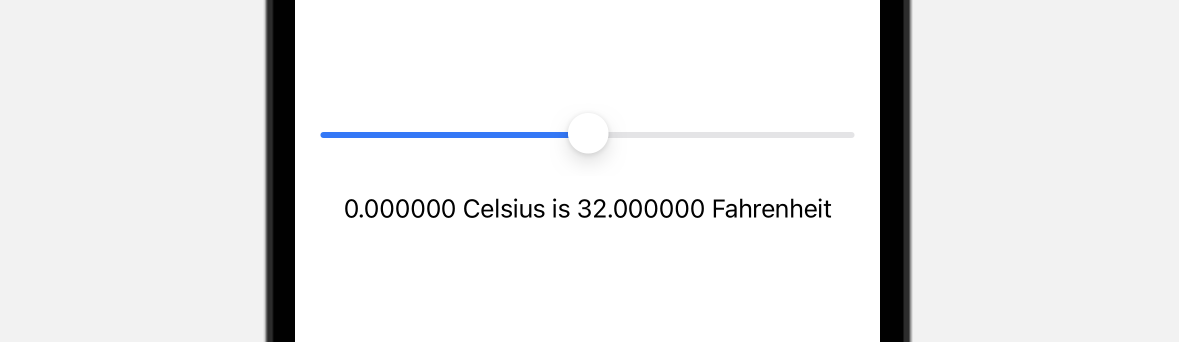
Slider 전체 코드
- 다음과 같은 코드를 실행하면, 다음과 같이 UI가 구성됩니다.
struct ContentView: View {
@State private var celsius = 0.0
var body: some View {
VStack {
Slider(value: $celsius, in: -100...100, step: 0.1)
.padding()
Text("\(celsius) Celsius is \(celsius * 9 / 5 + 32) Fahrenheit")
}
}
}

Stepper 역할
- SwiftUI의
Stepper는 UIKit의 UIStepper와 같은 역할을 합니다.
Stepper 사용법
- Stepper에도 넣을 수 있는 여러 개의 파라미터가 있습니다.
- 그 중에서 가장 많이 사용하는 파라미터에 대해 알아보겠습니다.
Stepper(..., value: ..., in: ...)
- title: Stepper의 제목 View가 들어갑니다
- value: Binding 되는 값이 들어갑니다
- in: Stepper의 범위를 설정해줍니다
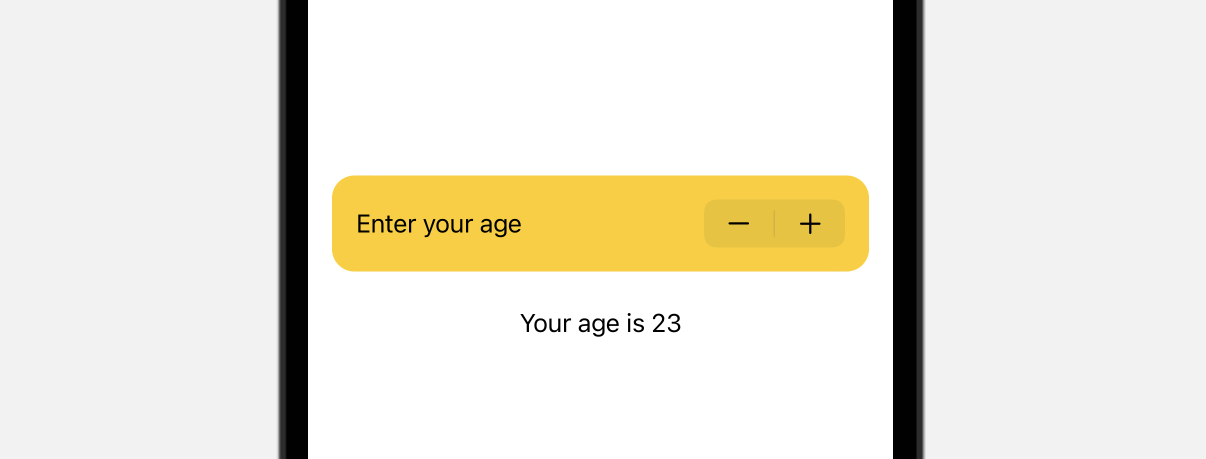
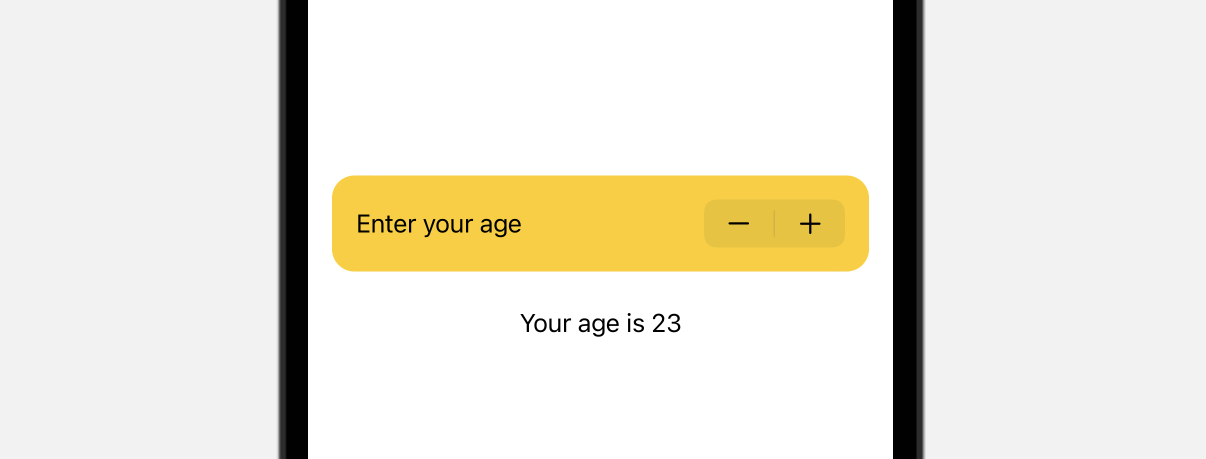
Stepper 전체 코드
- 다음과 같은 코드를 실행하면, 다음과 같이 UI가 구성됩니다.
struct ContentView: View {
@State var age = 23
var body: some View {
VStack {
Stepper("Enter your age", value: $age, in: 0...130)
.padding()
.background(.yellow)
.cornerRadius(15)
.padding()
Text("Your age is \(age)")
}
}
}

마무리
- 이렇게 해서 SwiftUI에서 어떻게 Slider와 Stepper를 사용하는지 알아봤습니다.