SwiftUI Preview 사용하기
- 이번에는 다양한 디바이스에서 SwiftUI를 Preview 하는 방법에 대해 알아보겠습니다.
Macro Preview
Xcode 15와 Swift 5.9 이후, Swift의 Macro를 통해 더 쉽게 Preview를 할 수 있게 되었습니다.
#Preview {
ContentView()
}
#Preview("Hello World!") {
ContentView()
}
SwiftUI Preview 코드
- 기본적으로 SwiftUI의 Preview는 각 SwiftUI 파일 하단에 작성되어 있습니다.
- Xcode에서 처음 SwiftUI 파일을 생성하면 다음과 같은 코드가 하단에 있을 것입니다.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
다양한 기기에서 Preview 하기
- 설정에 따라 다르겠지만, Preview 하면 기본적으로 보여주는 기기가 각자 있을 것입니다.
- 다른 기기에서 Preview 하기 위해서는 다음과 같이 코드를 변경하면 됩니다.
ContentView()
.previewDevice(PreviewDevice(rawValue: "iPhone SE"))
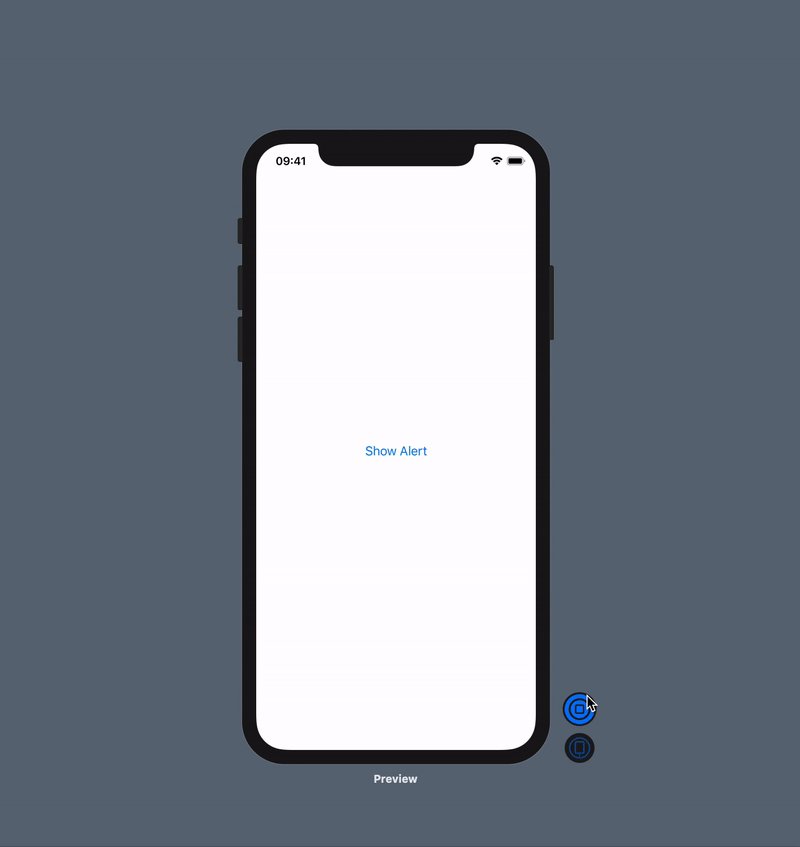
한 번에 여러기기에서 Preview 하기
- 여러기기의 Preview를 한 화면에 한 번에 볼 수도 있습니다.
- 다음과 같이 여러개의 ContentView를 Group으로 감싸주면 됩니다.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentViewOne()
ContentViewTwo()
}
}
}
- 코드를 실행해보면 다음과 같이 됩니다.

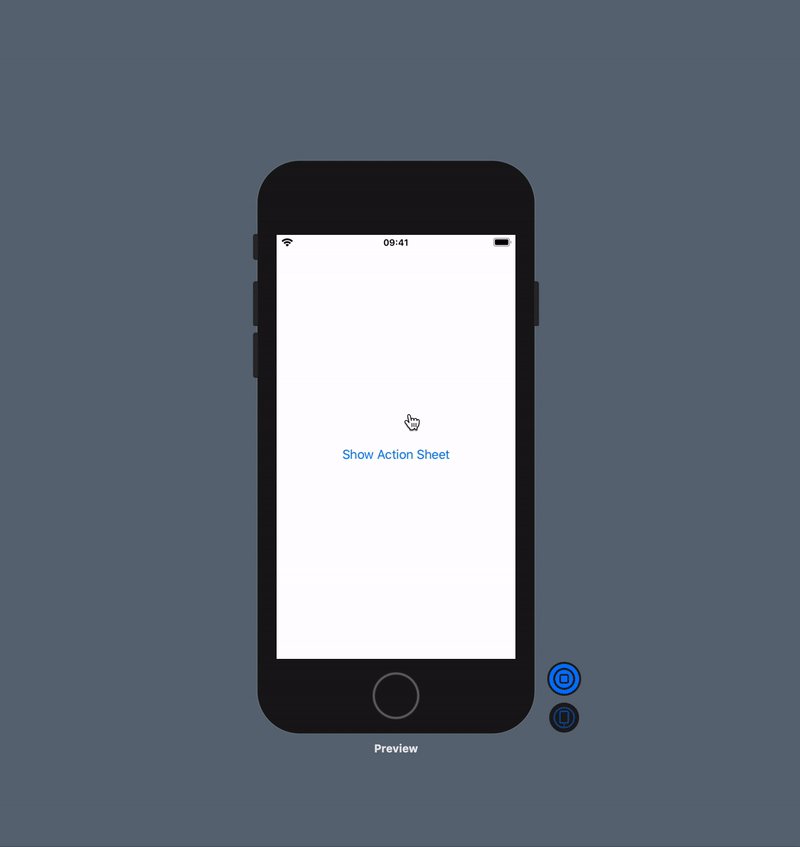
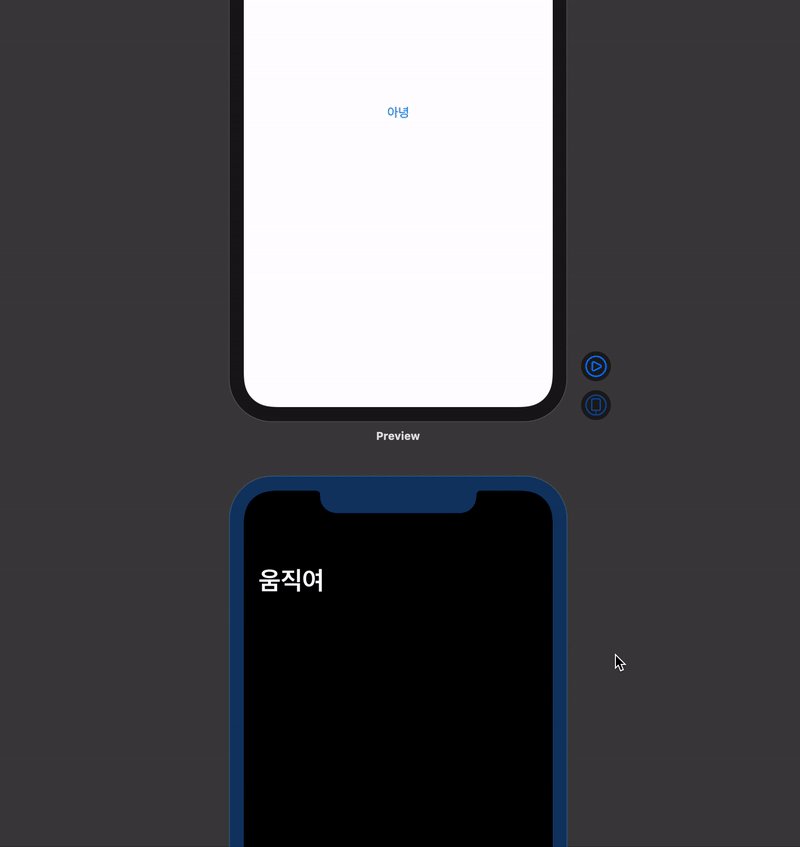
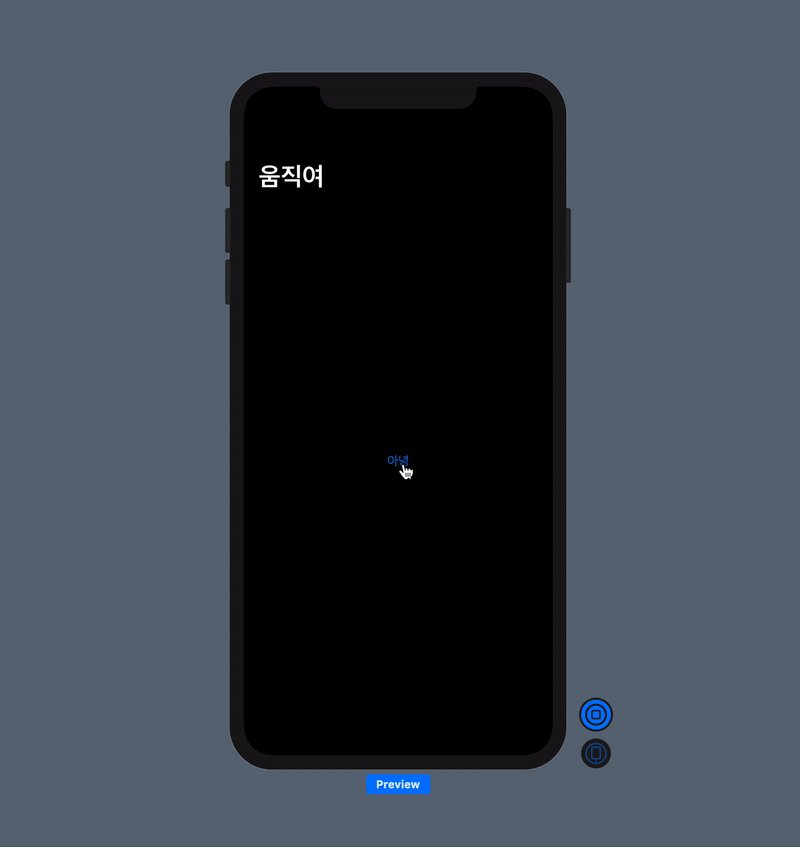
Preview Dark Mode
- 기기의 상태가 Dark Mode 환경일 때를 Preview 할 수도 있습니다.
- 다음과 같이 Preview 코드를 작성하면 됩니다.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
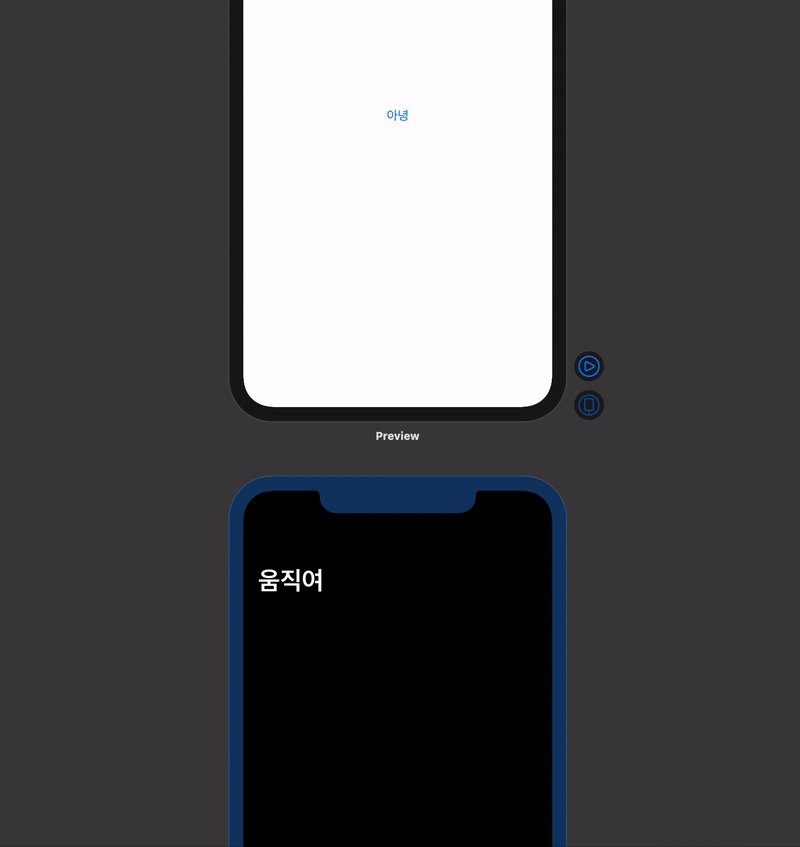
Group {
ContentViewOne()
.environment(\.colorScheme, .light)
ContentViewTwo()
.environment(\.colorScheme, .dark)
}
}
}

마무리
- 이렇게 해서 다양한 디바이스에서 SwiftUI를 Preview 하는 방법에 대해 알아봤습니다.