- SwiftUI와 UIKit은 같이 사용될 수 있습니다.
- SwiftUI는 ViewController에 embed 될 수 있는데요.
- 반대로 UIKit View 역시 SwiftUI에서 사용되도록 개조될 수 있습니다.
SwiftUI to UIKit
- SwiftUI View는 다음과 같이 쉽게 UIKit에서 사용할 수 있습니다.
- 기본적으로, UIHostingController로 SwiftUI를 감싸서 사용하면 됩니다.
UIViewController로 사용하기
let vc = UIHostingController(rootView: MyView())
- UIHostingController는 UIViewController를 상속합니다.
- 그래서 UIHostingController를 UIViewController로 바로 사용하면 됩니다.
UIView로 사용하기
let childView = UIHostingController(rootView: MyView())
addChild(childView)
childView.view.frame = frame
view.addSubview(childView.view)
childView.didMove(toParent: self)
- SwiftUI View를 UIView로 사용할수도 있습니다.
- Interface Builder의 Container View를 사용하거나, 위와 같이 programmatically 사용합니다.
UIKit to SwiftUI
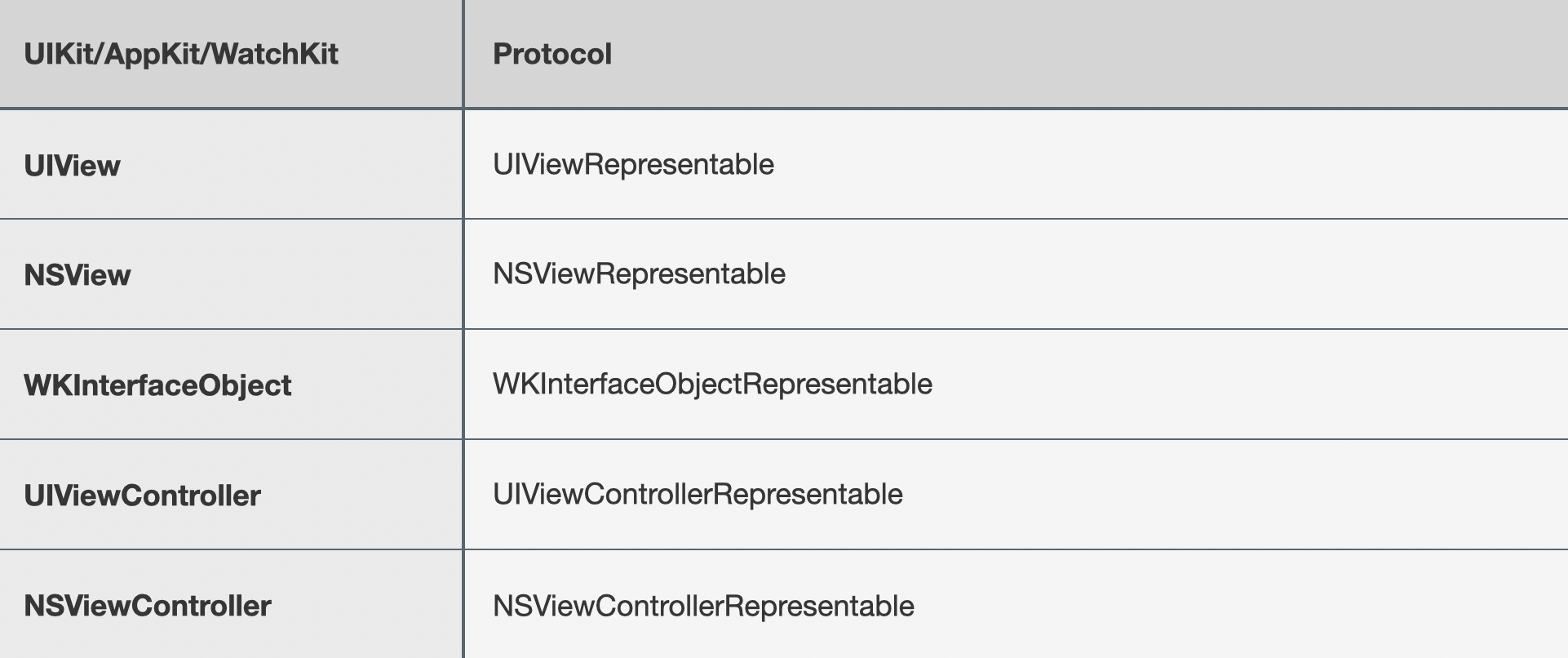
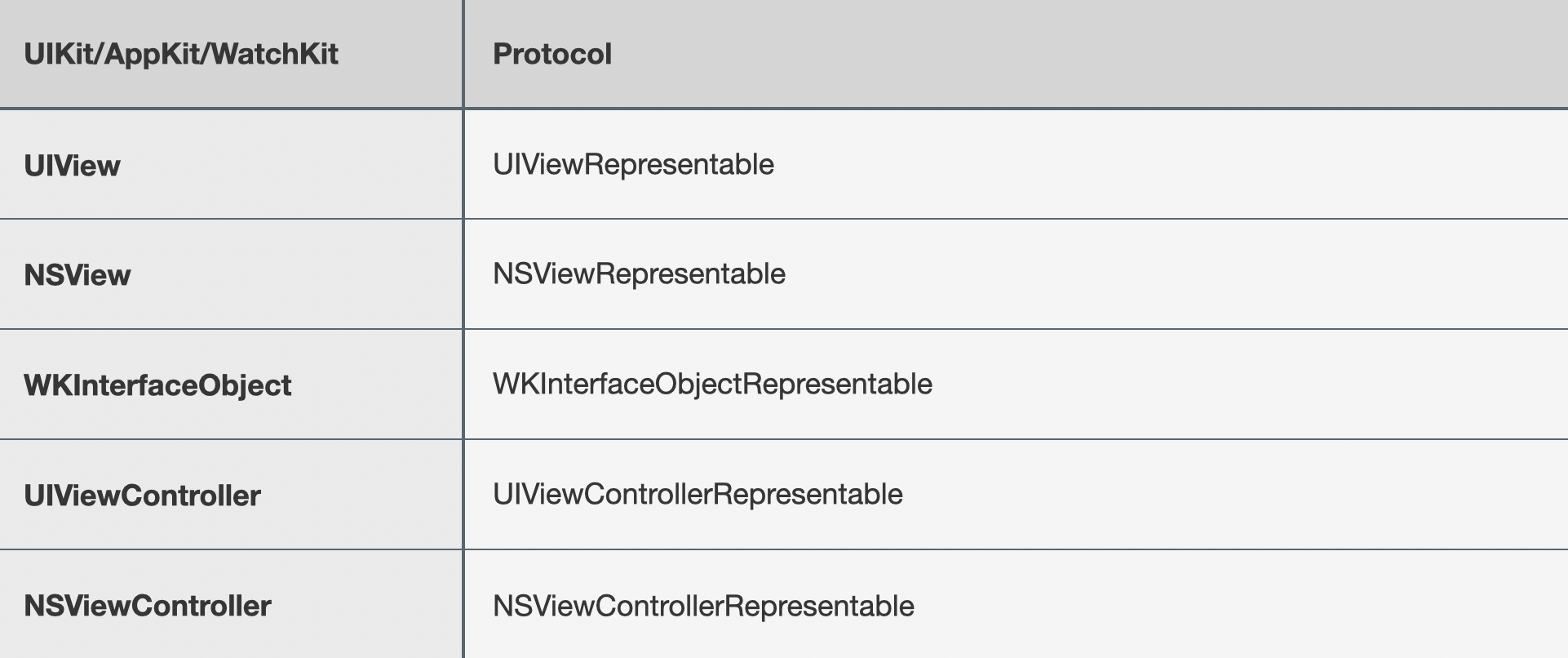
- 반대로, UIKit도 다음과 같이 SwiftUI에서 사용할 수 있습니다.
- 기존 UI 타입에 따라 해당하는 프로토콜을 준수해 사용할수 있습니다.

UIView 예시
- UIView를 예시로 SwiftUI에서 사용해보겠습니다.
- UIViewRepresentable를 conform하는 wrapper를 만들면 여타 SwiftUI view와 같이 작동하게 됩니다.
struct MySwiftUIView: UIViewRepresentable {
func makeUIView(context: Context) -> UIView {
let view = UIView()
return view
}
func updateUIView(_ view: UIView, context: Context) {
}
}
Coordinator 사용하기
- Coordinator로 더 심화된 작업도 할 수 있습니다.
- 예를들어, UIKit의 DataSource나 Delegate을 사용할수 있습니다.
struct MySwiftUIView: UIViewControllerRepresentable {
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func makeUIViewController(context: Context) -> UIViewController {
let viewController = UIViewController()
return viewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
class Coordinator: NSObject, UITableViewDataSource, UITableViewDelegate {
var parent: UIViewController
init(_ viewController: UIViewController) {
self.parent = viewController
}
}
}
MySwiftUIView 사용하기
struct MyView: View {
var body: some View {
MySwiftUIView()
}
}
라이프사이클
- Initialization:
makeCoordinator() → makeXXX() → updateXXX()
- Update:
updateXXX()
- Deinitialization:
dismantleXXX()
마무리
- 이렇게 해서 SwiftUI와 UIKit을 같이 사용하는 방법에 대해 알아봤습니다.